Issues solved
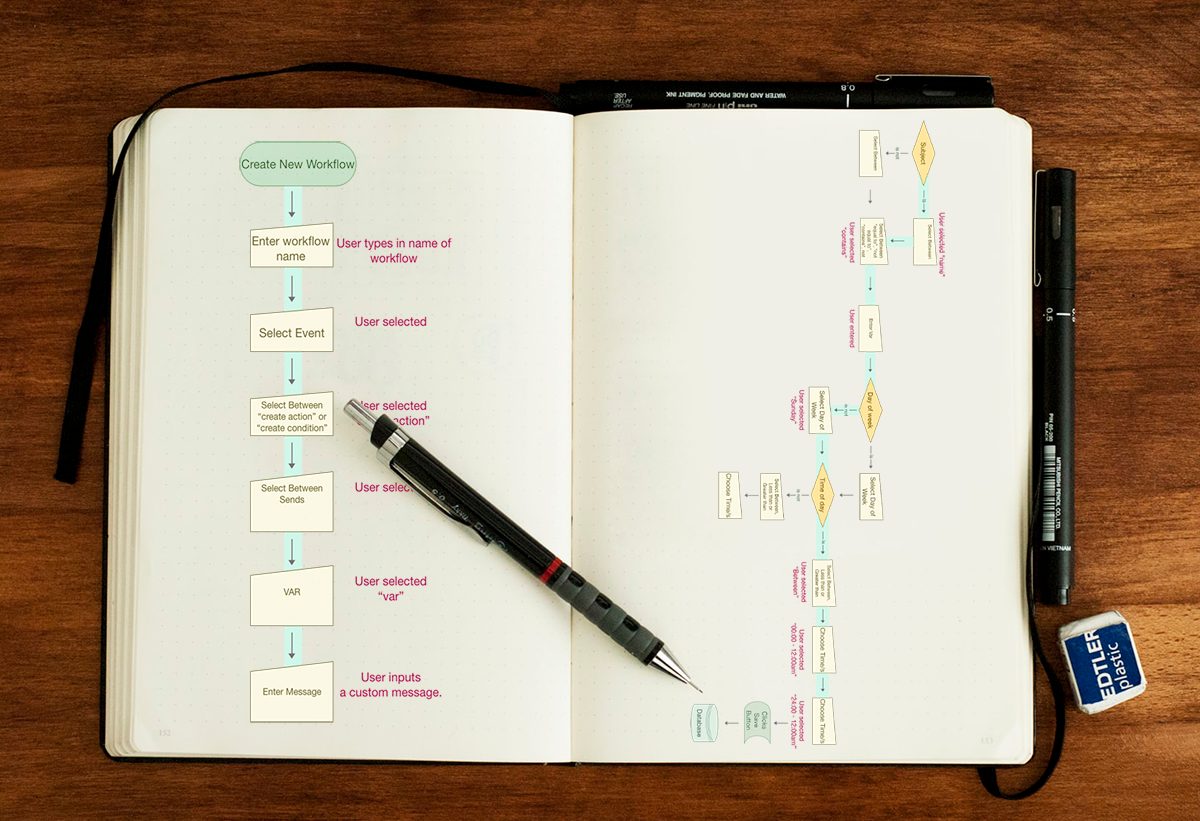
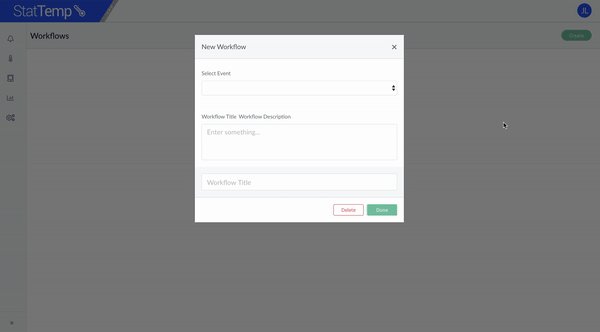
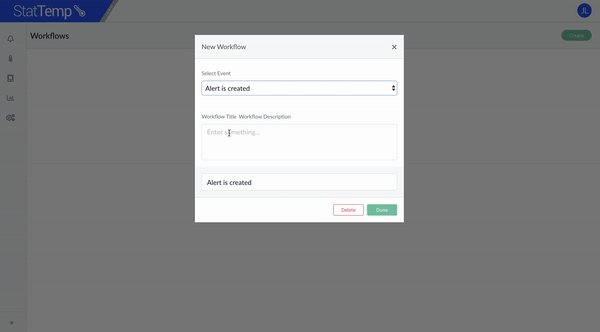
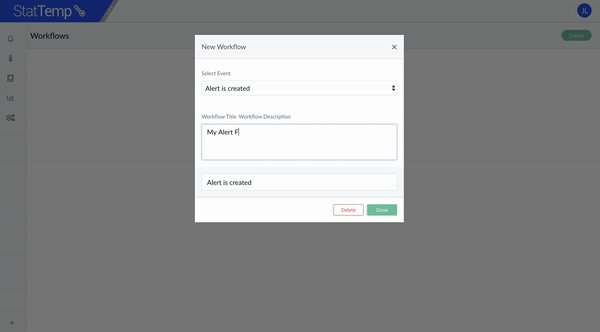
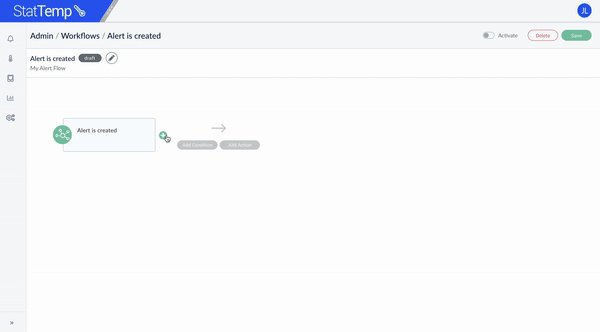
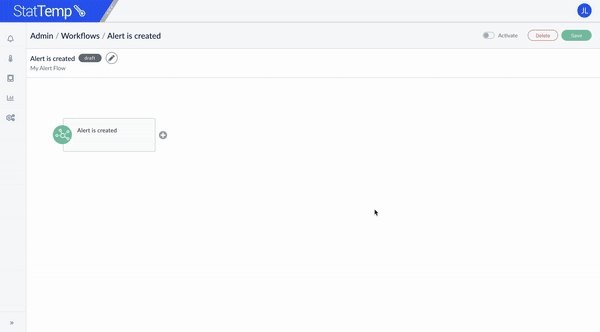
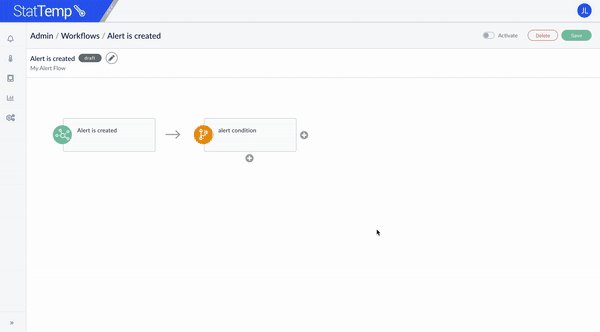
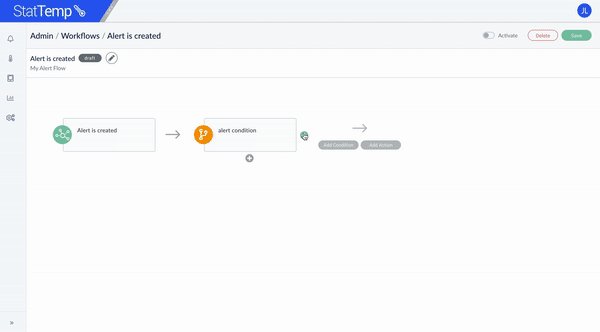
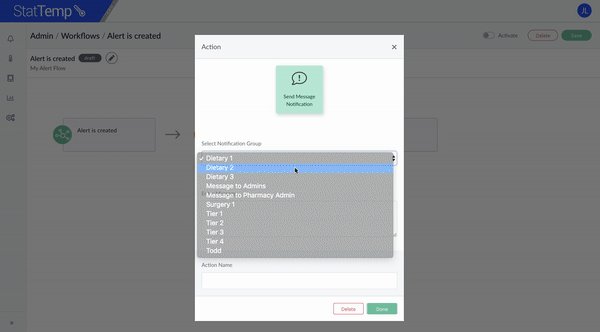
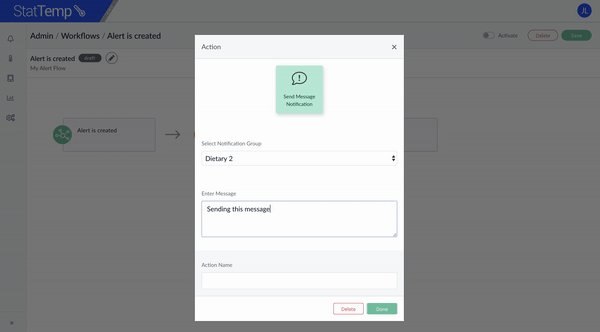
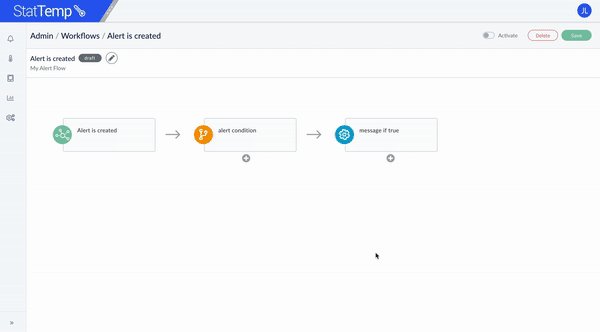
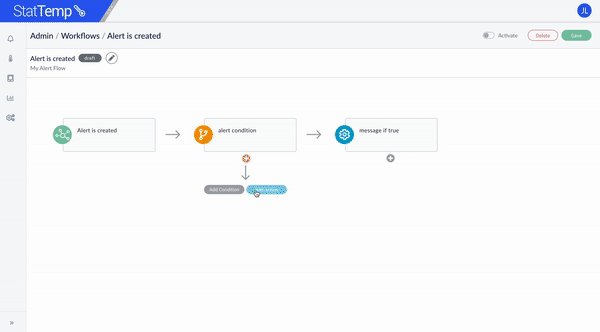
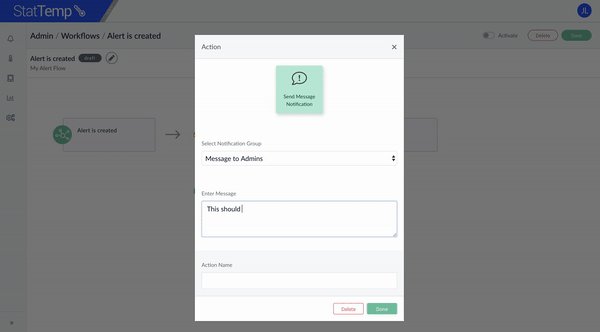
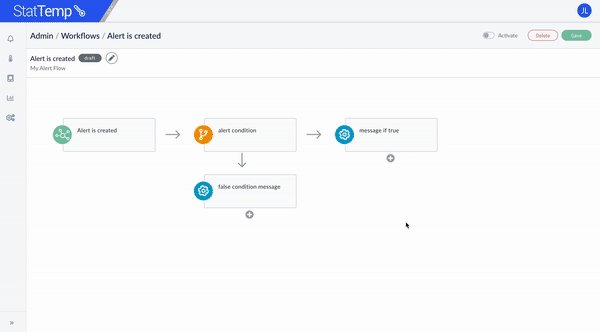
Initially, certain system settings, events, and actions required the expertise of a developer or at the very least a lengthy phone call or possibly an onsite visit from an experienced installation specialist to reach the full potential of the application. To put this power back into the hands of the users, a simple to use UI was designed and developed. Users now have the ability to select the event and choose conditional operators leading to specific actions all from an easy to use canvas which features real time building.
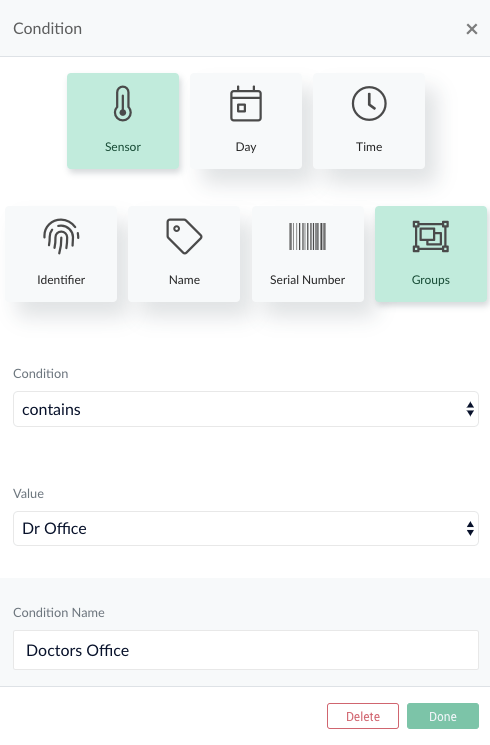
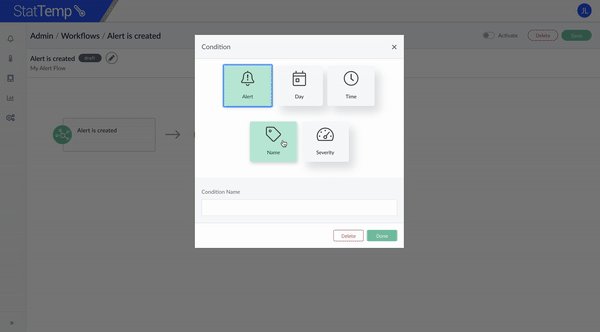
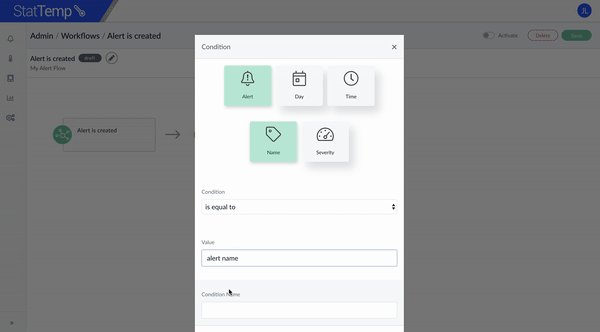
Option Cards
By utilizing option cards instead of drop down selects anytime options where a single choice from a possibility of 3-5 options I greatly simplified and improved the overall user experience.
How this helped
-
User is immediately aware of all possible options.
-
Larger touch points
-
Easily identifiable icons
-
Less clicks